
GitHubリポジトリからApp Runnerにアプリをデプロイしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
はじめに
AWS App Runner(以下、App Runner)は、AWS上にコンテナ化されたウェブアプリケーションをデプロイするためのマネージドサービスです。コンテナイメージをデプロイすることもできますが、コンテナイメージを作らずともGitHubリポジトリから直接デプロイすることもできます。ちょうどGitHubにExpress製のウェブアプリがあったので、この記事ではそのアプリをApp Runnerにデプロイしてみようと思います。
App Runnerサービスの作成とデプロイ
マネジメントコンソールでApp Runnerのページを開き、サービスを作成していきます。
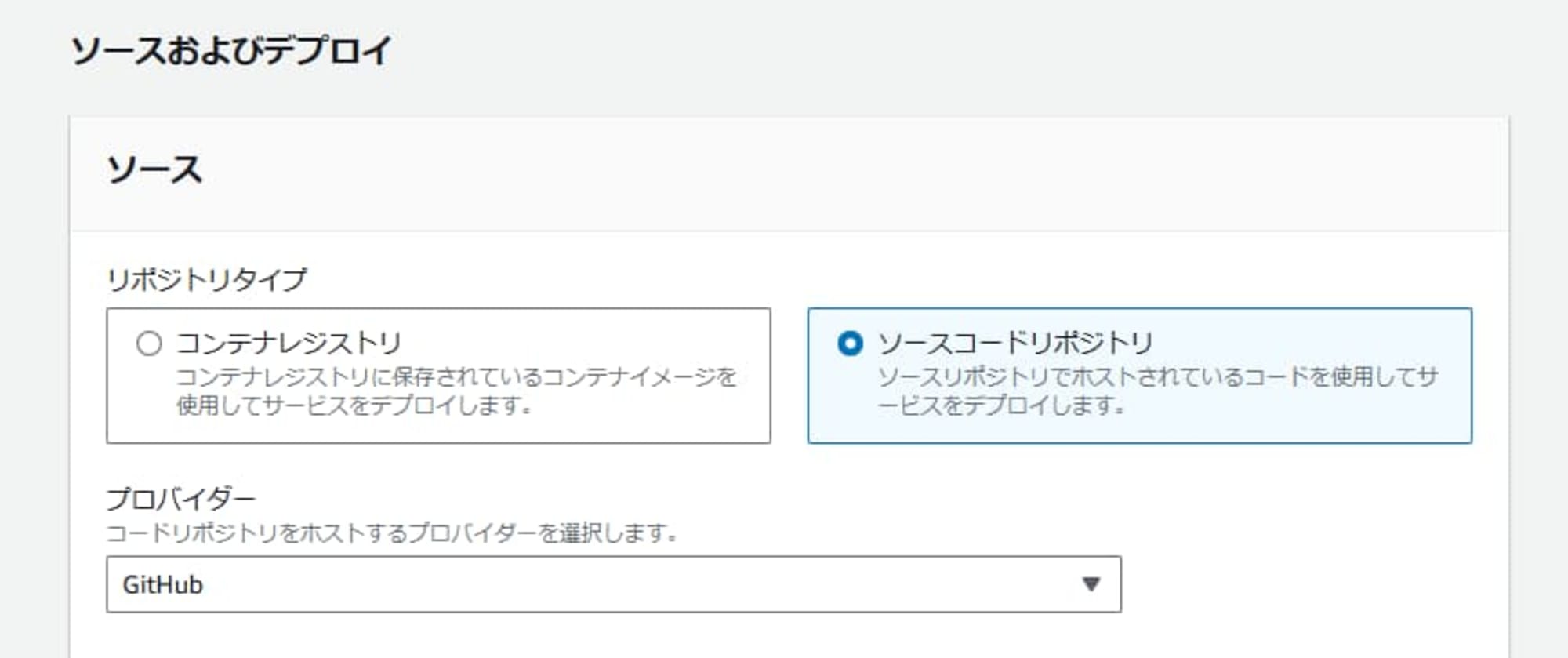
今回はGitHubリポジトリからデプロイするのでリポジトリタイプは「ソースコードリポジトリ」、プロバイダーは「GitHub」を選択します。
ちなみにプロバイダーはGitHubの他にBitbucketが選択できます。(2024/10/31時点)

GitHub接続というセクションが現れるので、「新規追加」をクリックします。

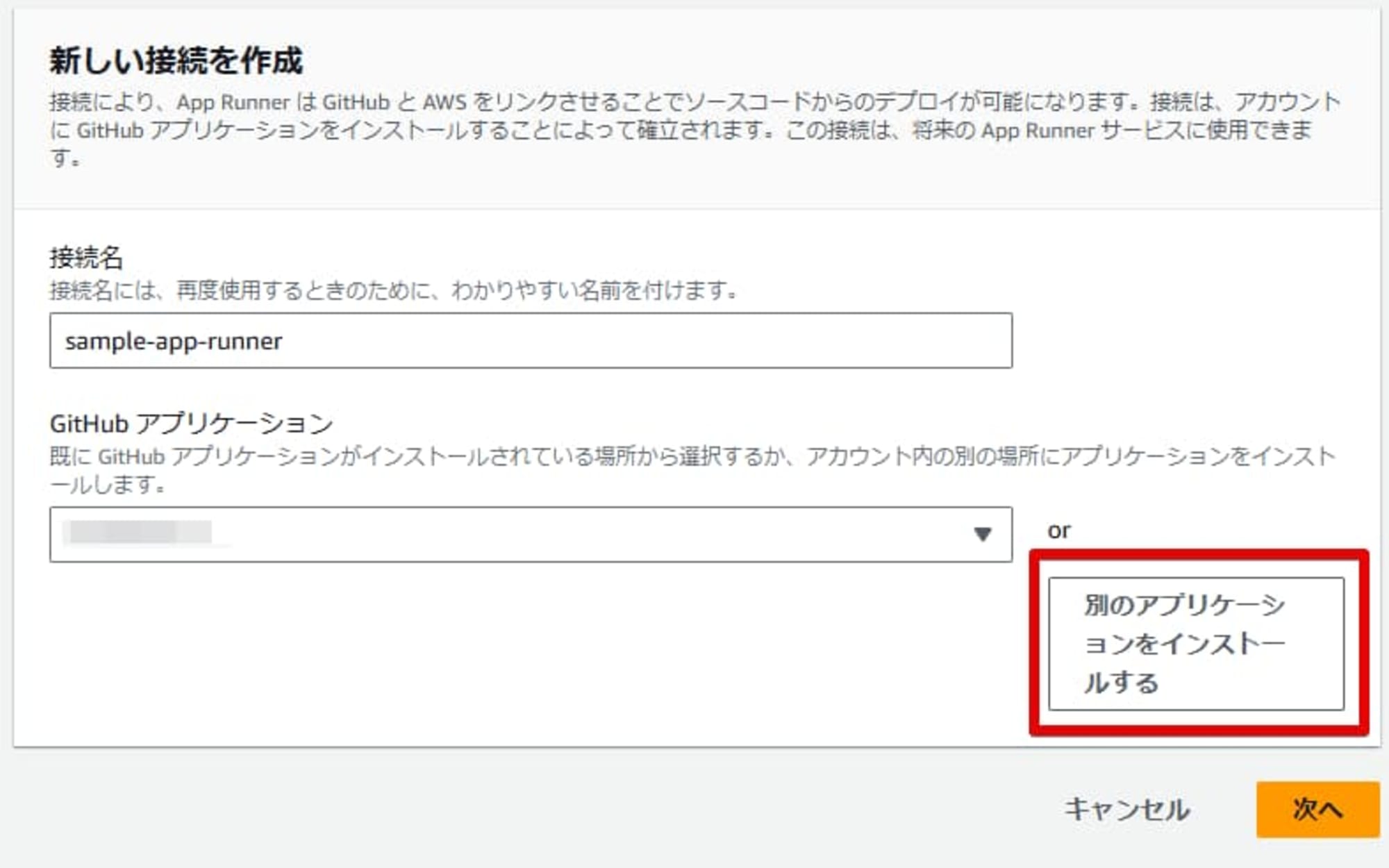
すると新しいウインドウが起動し、以下のような画面が表示されます。接続名に任意の名前を入力し、「別のアプリケーションをインストールする」をクリックします。

するとGitHubにリダイレクトされます。GitHubにサインインすると、AWS Connector for GitHubという画面になります。

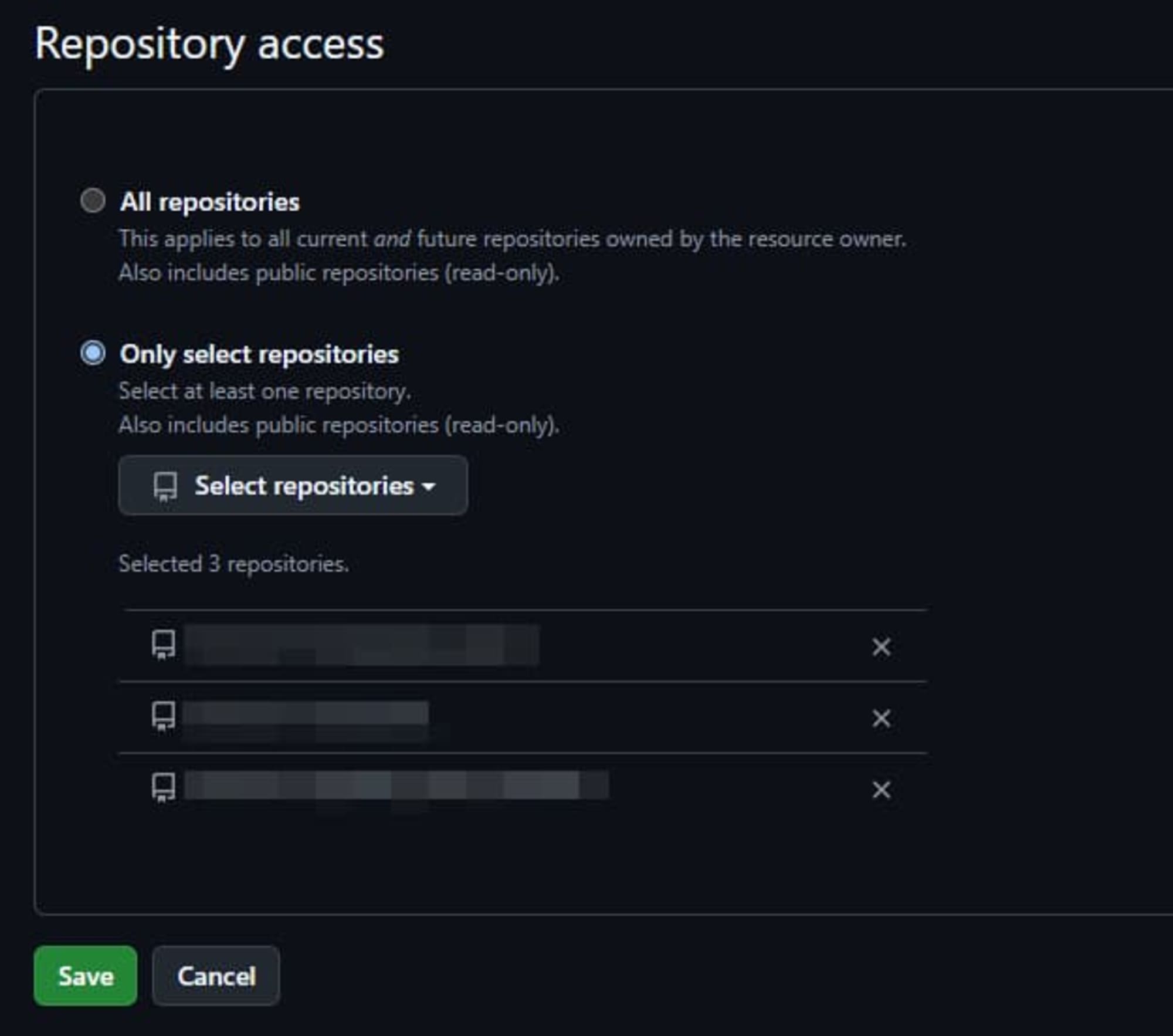
下の方へスクロールすると、Repository accessというセクションがあります。AWS Connectorがすべてのリポジトリにアクセスできるか、指定したリポジトリのみにアクセスできるか選択できます。ここでは「Only select repositories」にチェックを入れ、「Select repositories」から今回デプロイしたいウェブアプリが格納されたリポジトリ名を選択します。
選択できたら、「Save」をクリックします。

「新しい接続を作成」画面に戻ります。「次へ」をクリックするとウインドウが閉じ、AWSのマネジメントコンソールの「GitHub接続」セクションでリポジトリとブランチを選べるようになります。今回デプロイしたいリポジトリとブランチを選択します。必要であれば、ソースディレクトリも変更します。

デプロイ設定を「自動」にすると、指定したブランチにプッシュされると自動でデプロイが行われます。今回は「自動」を選択します。

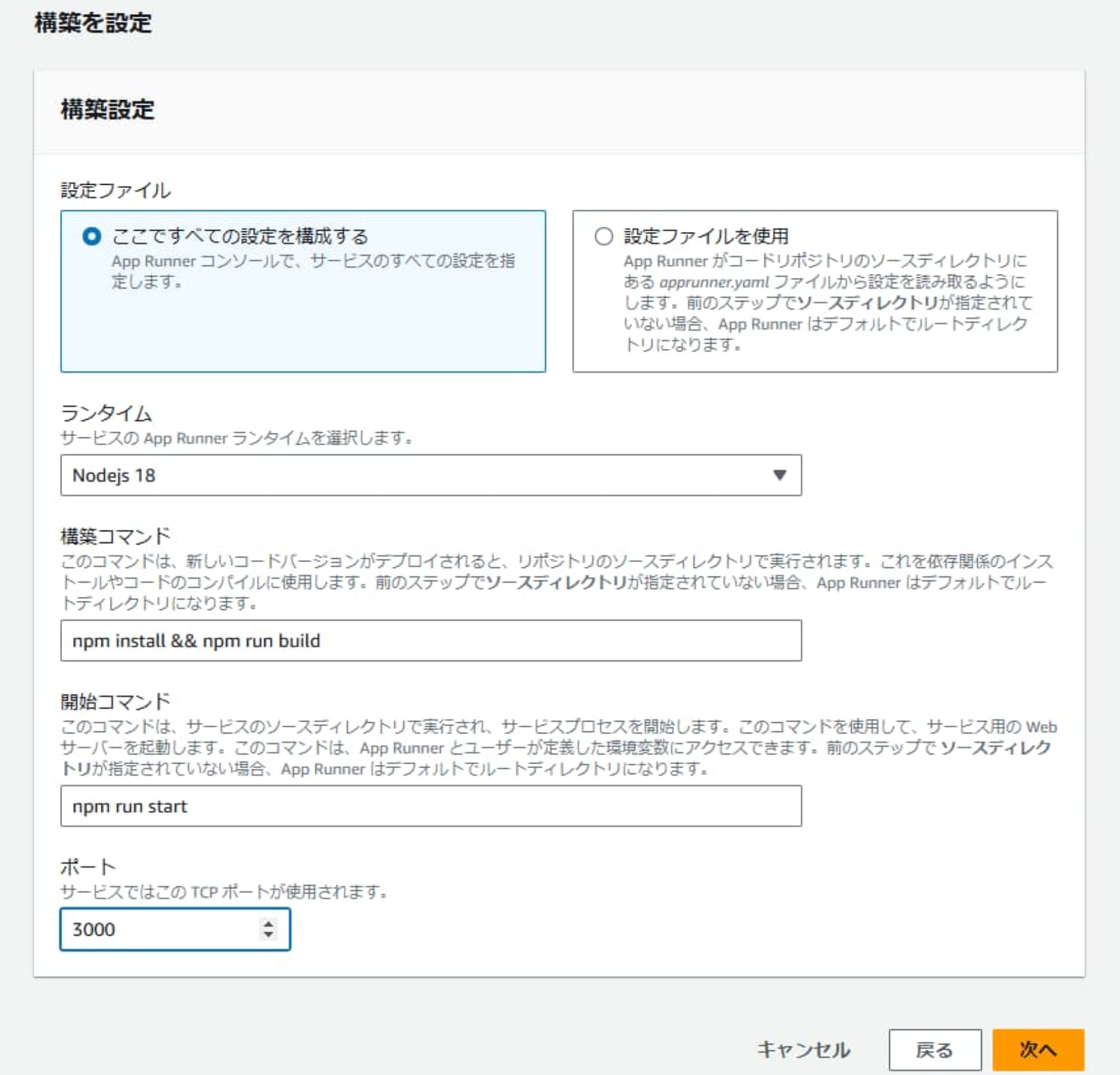
続いて構築設定です。ここは、デプロイするアプリに応じて設定します。今回は以下のように設定します。

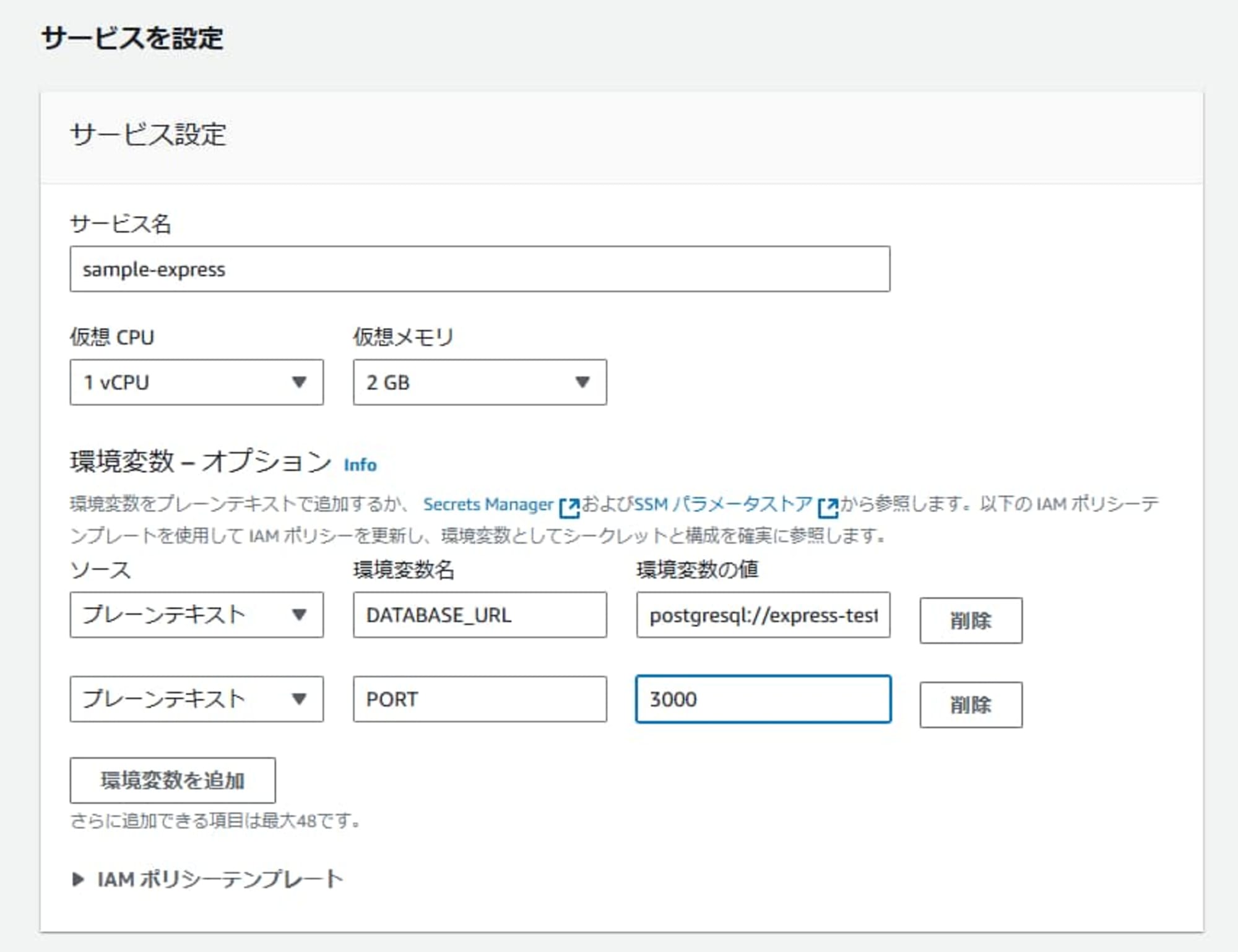
続いてサービス設定です。サービス名には任意の名前を入力します。
この画面では環境変数やAuto Scaling、ヘルスチェック、セキュリティなどの設定が行えるので、必要に応じて設定します。今回は環境変数のみ設定し、他はデフォルトのままにします。

確認画面で問題なければ「作成とデプロイ」をクリックします。

「作成とデプロイ」をクリックすると、サービスの作成が始まります。
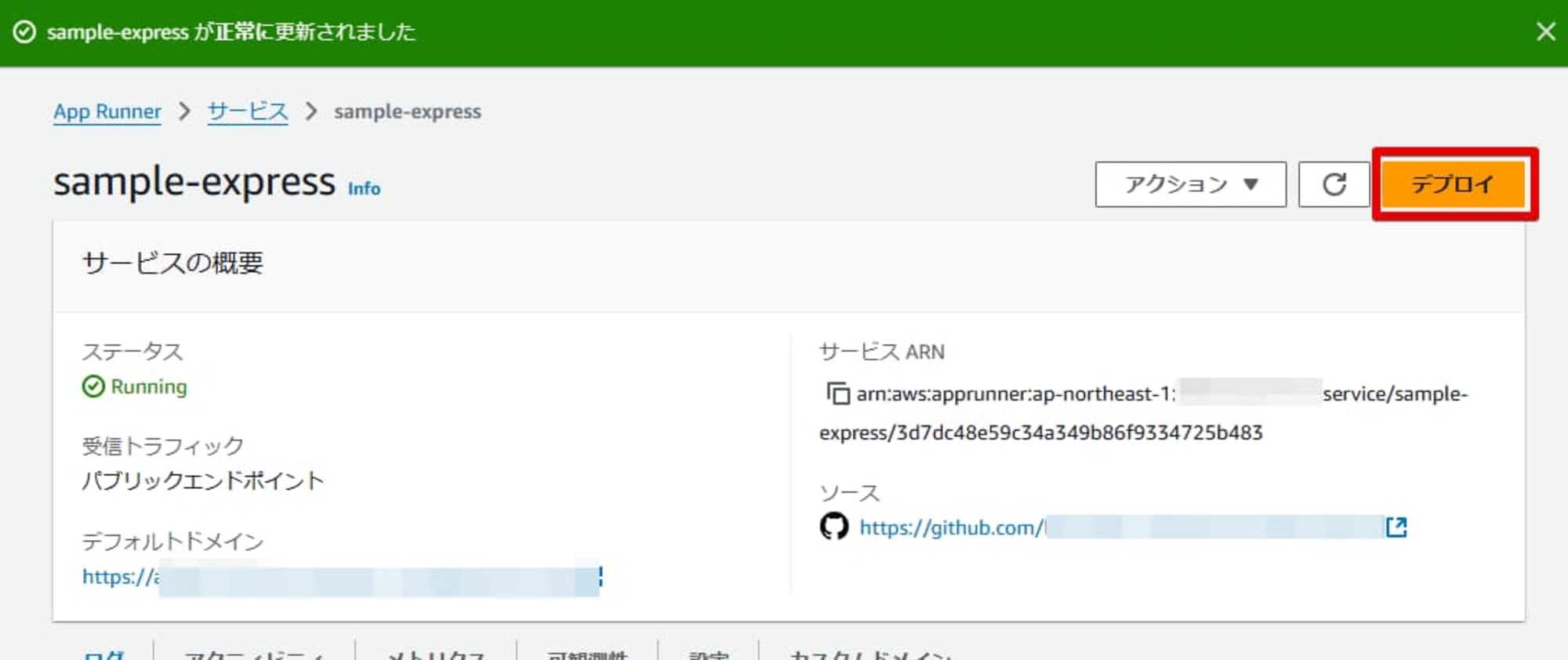
作成には数分かかりますが、成功すると下の画像のように緑色のバーで通知されます。
この時点では「デフォルトドメイン」のURLにアクセスしてもエラーになります。ウェブアプリをこのURLにホストするには「デプロイ」をクリックします。

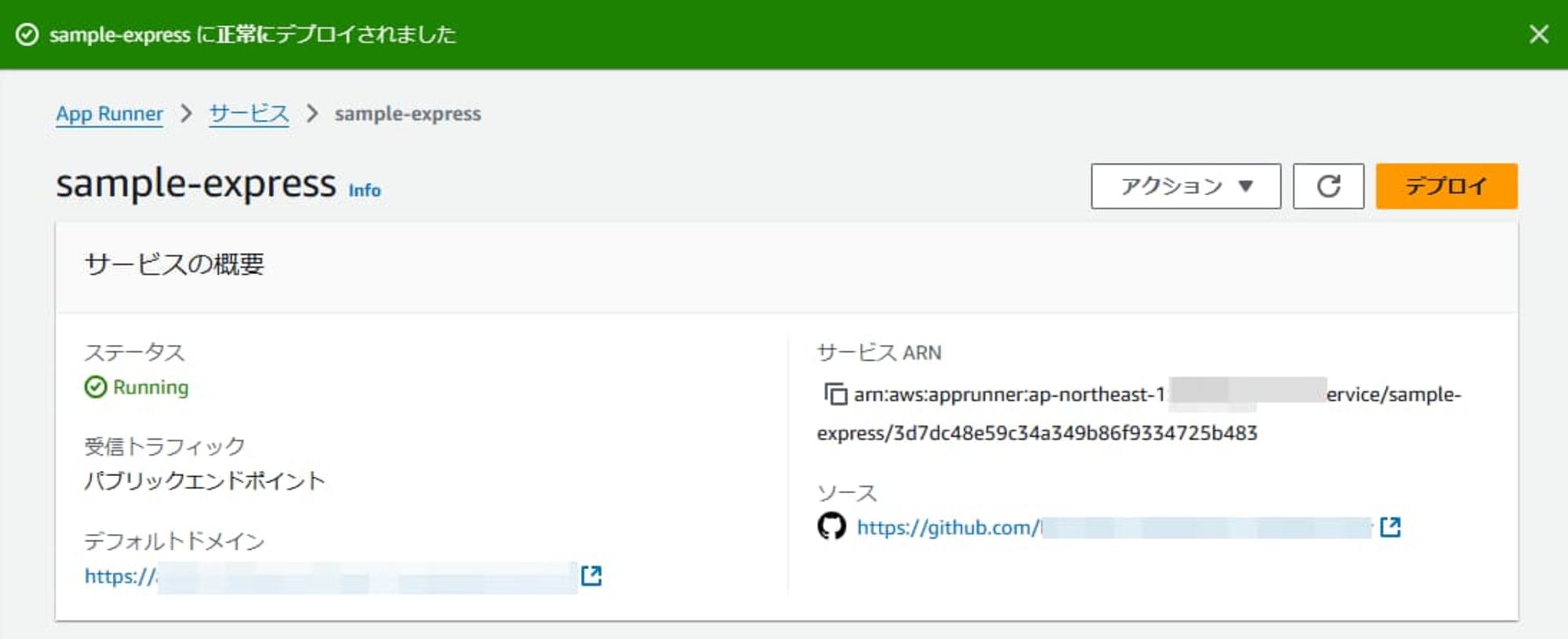
デプロイが完了すると、「正常にデプロイされました」とバーで通知されます。

この段階でデフォルトドメインのURLをクリックすると、ウェブアプリが動いて結果が表示されました。

リポジトリにpushで自動再デプロイ
デプロイトリガーを「自動」に設定したので、リポジトリにpushすれば自動的に再デプロイされるはずです。
ソースコードを変更してpushすると、数秒の間に自動でデプロイが開始しました。

デプロイ完了後に再度デフォルトドメインのURLにアクセスしてみると、内容の変更が反映されていました。

ログについて
App Runnerのサービスページでは、3種類のログを確認することができます。
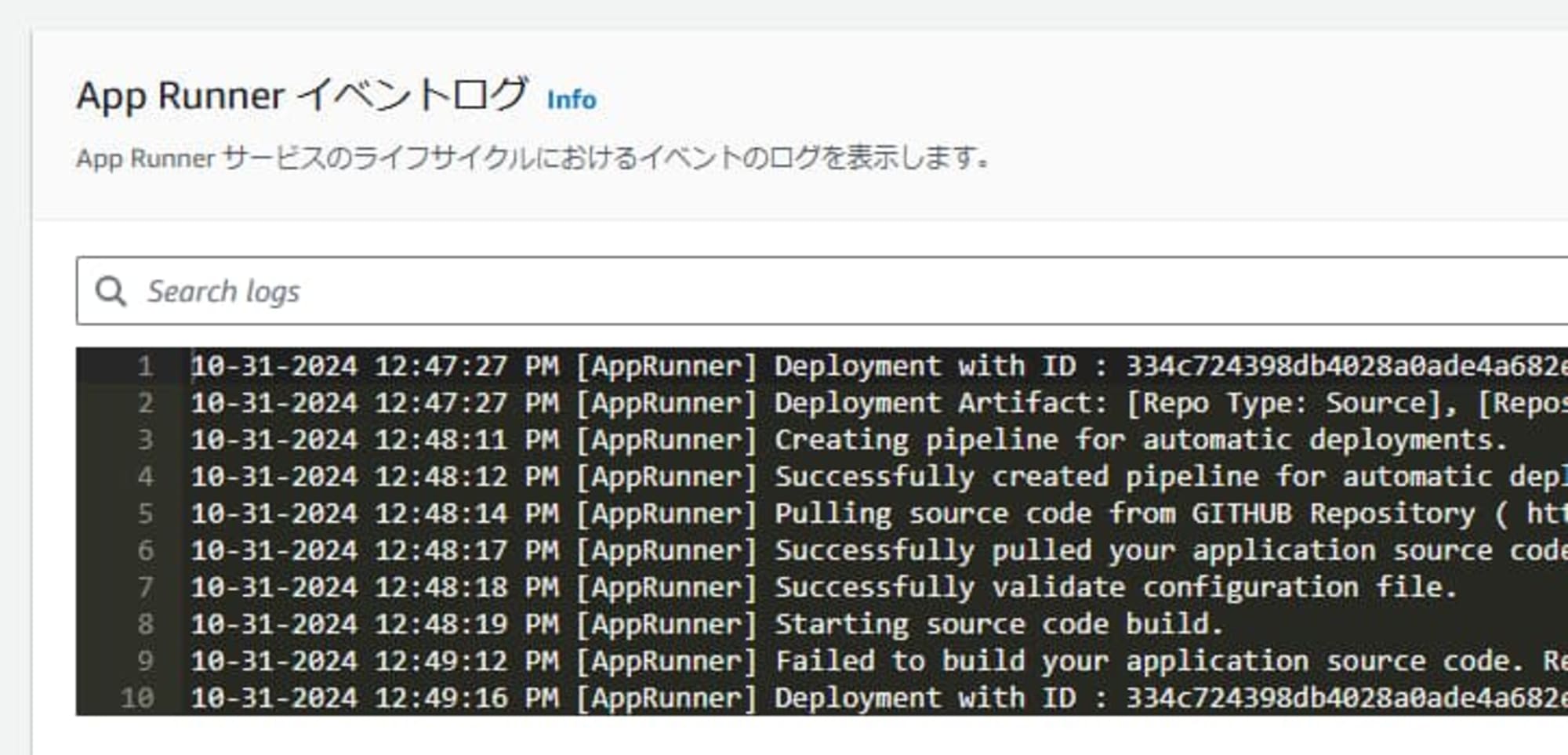
1つ目はApp Runner自体のログです。デプロイの状況などをざっくりと把握することができます。

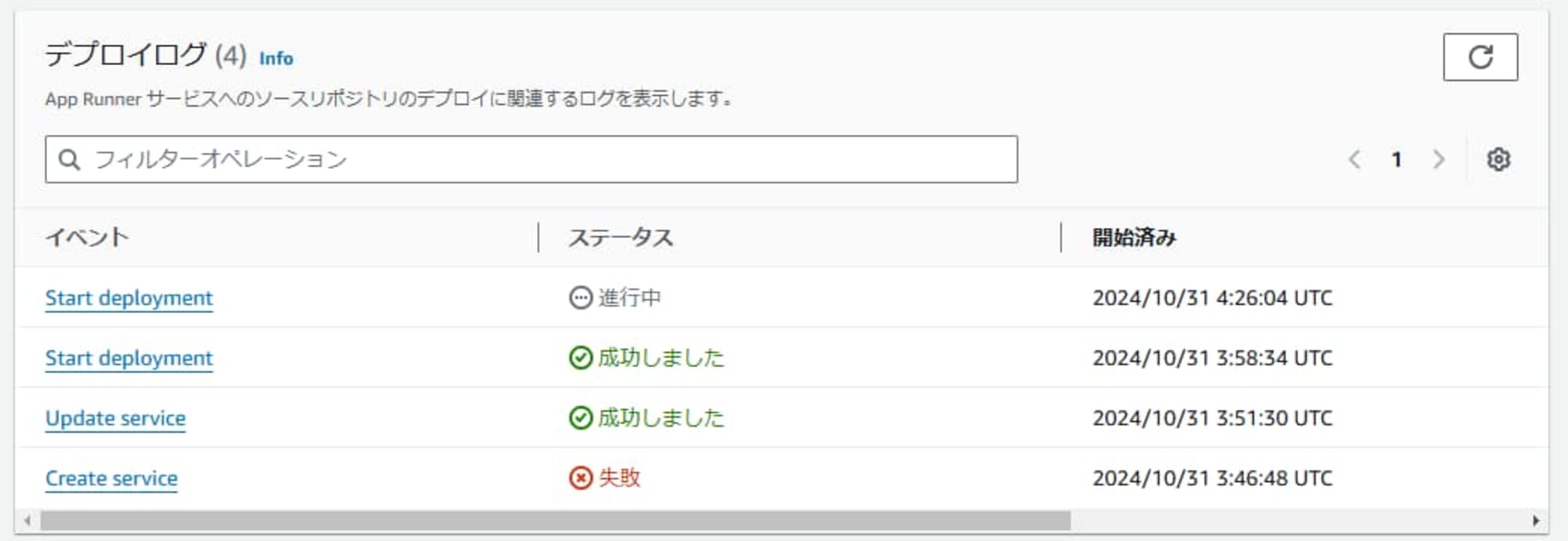
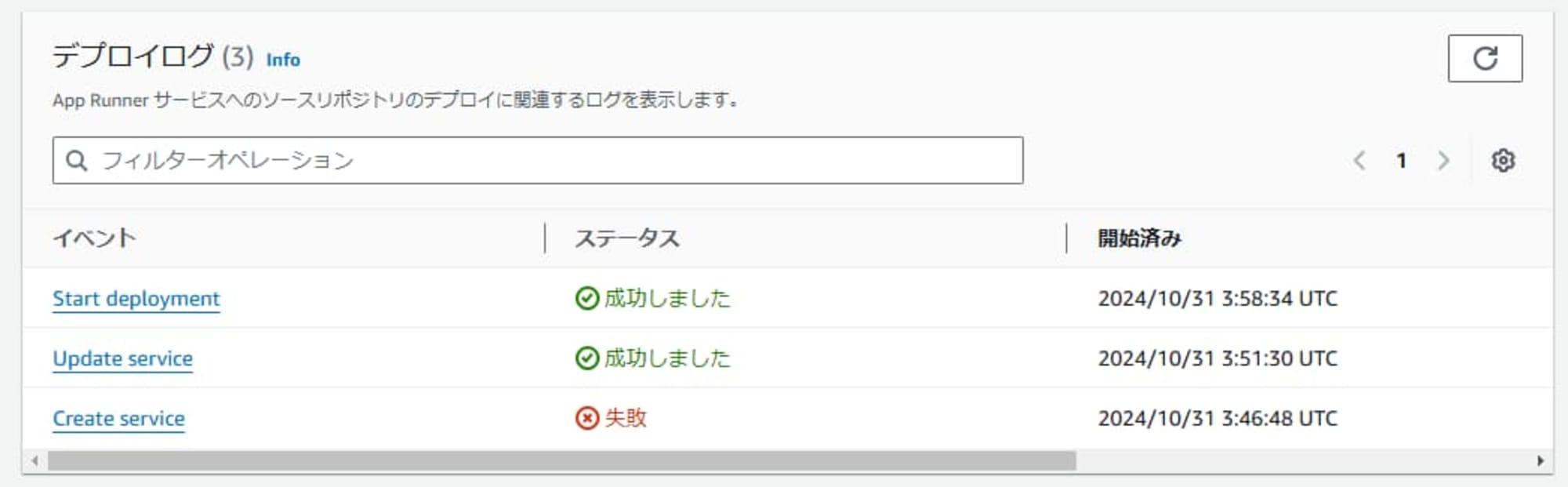
2つ目はデプロイログです。アプリケーションのビルドからデプロイ、今回でいうと、npm installとnpm run buildを実行し、ウェブアプリをコンテナイメージとしてデプロイするところまでのログが確認できます。

上の画像でCreate serviceが失敗となっているのは、構築コマンドを入力し間違えたためです。構築コマンドを間違えてしまっても、新しくサービスを作り直す必要はなく、「設定」タブから編集して再デプロイできます。

3つ目はアプリケーションログです。こちらはウェブアプリの実行ログが表示されます。

もしもビルドやデプロイに失敗したとしても、これらのログを確認することで原因を特定し、すぐに再デプロイできるようになっています。
おわりに
今回はGitHubリポジトリに格納していた既存のExpressアプリをApp Runnerでデプロイするところを試してみました。コンテナイメージを作成する必要もなく、リポジトリにあるソースコードから直接デプロイができるというのは非常に便利だと感じました。
この記事がどなたかの参考になれば幸いです。








